Desain Kartu Nama Menggunakan Photoshop – Siapa
bilang kartu nama hanya dibutuhkan bagi para profesional, pengusaha,
pengacara, maupun jurnalis? Faktanya, kartu nama pun dibutuhkan bagi
kita yang tengah merintis karier dan berusaha untuk meningkatkan prospek
kerja.
Apa pun pekerjaan Anda, kartu nama dapat meningkatkan prospek secara keseluruhan melalui beragam cara. Setidaknya, ada tiga alasan utama mengapa kita harus memiliki kartu nama
Apa pun pekerjaan Anda, kartu nama dapat meningkatkan prospek secara keseluruhan melalui beragam cara. Setidaknya, ada tiga alasan utama mengapa kita harus memiliki kartu nama
- Terlihat profesional
- Menggambarkan diri Anda dan
- Membantu melebarkan jaringan
Setelah kita tau bepata pentingnya kartu
nama, maka kami akan memberikan contoh Desain Kartu Nama Menggunakan
Photoshop, sehingga anda dapat mendesain kartu nama sendiri. ketika
sobat bisa mendesain kartu nama sendiri, sobat bisa menghemat biaya
sekitar Rp.20.000,- sampe Rp.50.000,- atau bahkan lebih dari itu, di
tambah nilai kepuasan bagi diri kita sendiri. Mari kita lakukan
langkah-langkah tutorial berikut ini
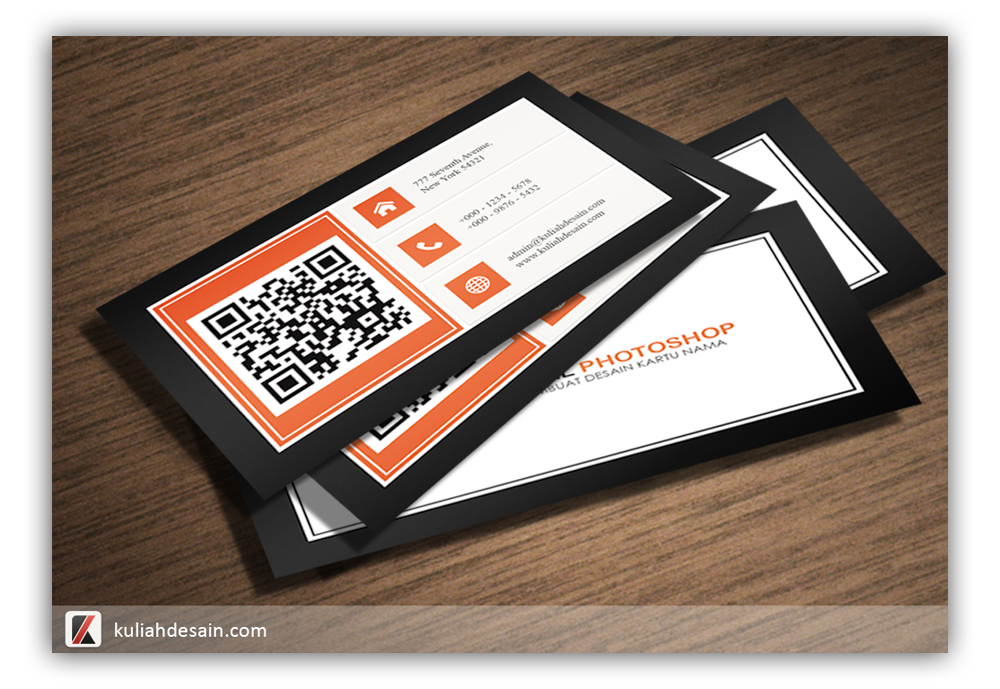
Desain Kartu Nama Menggunakan Photoshop
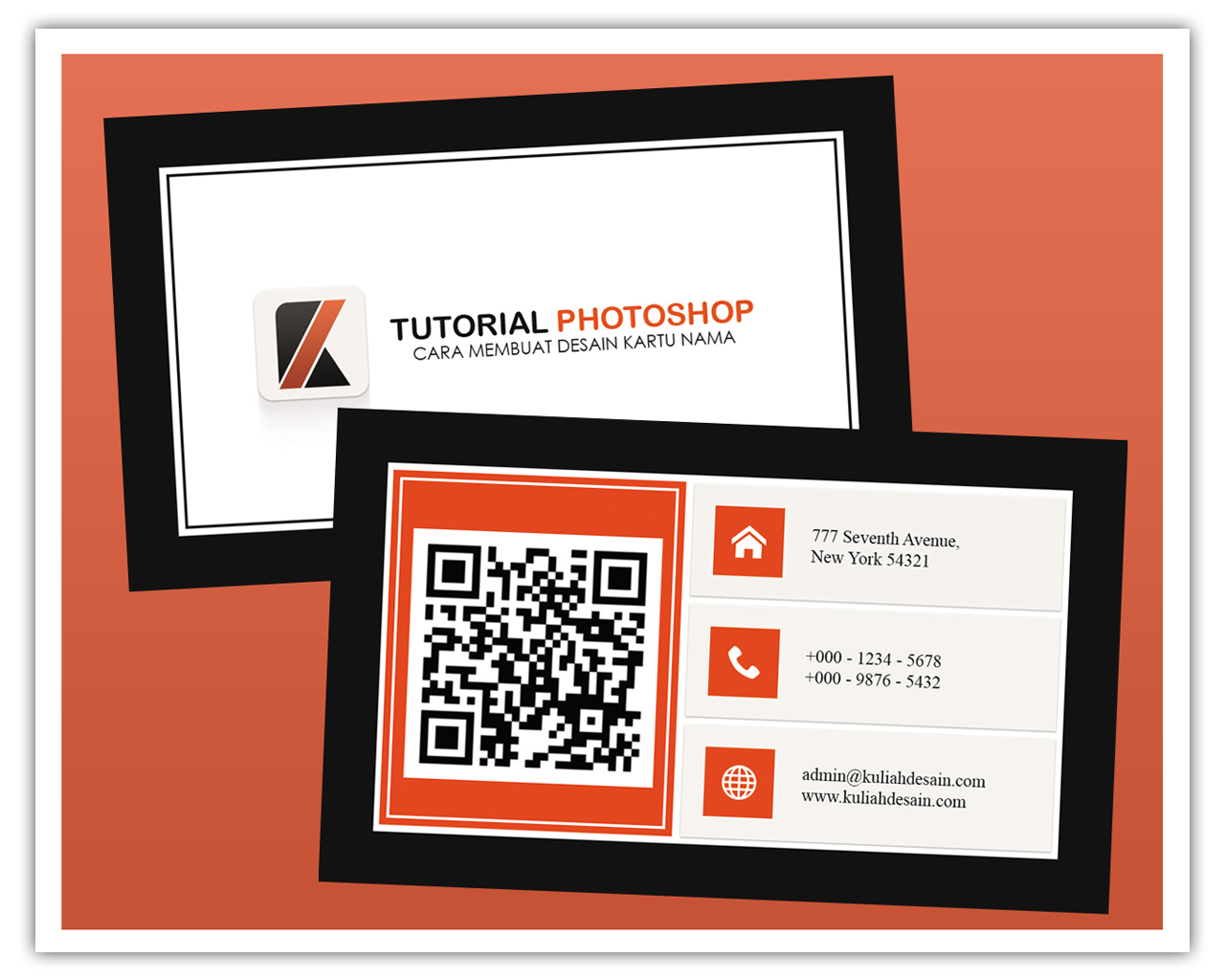
Hasil Ahir:
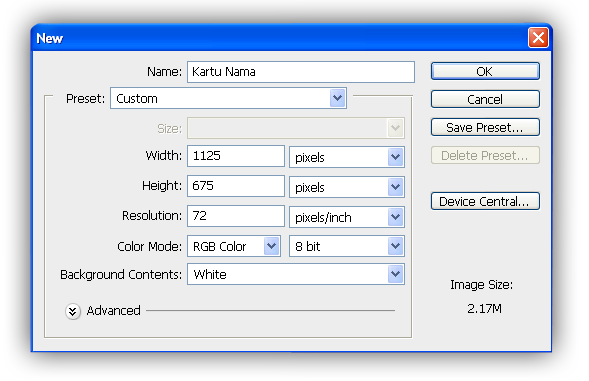
Langkah 1Buatlah File baru pada photoshop anda dengan ukuran 1125 x 675 pixel, dengan cara pilih File – New (CTRL+N)

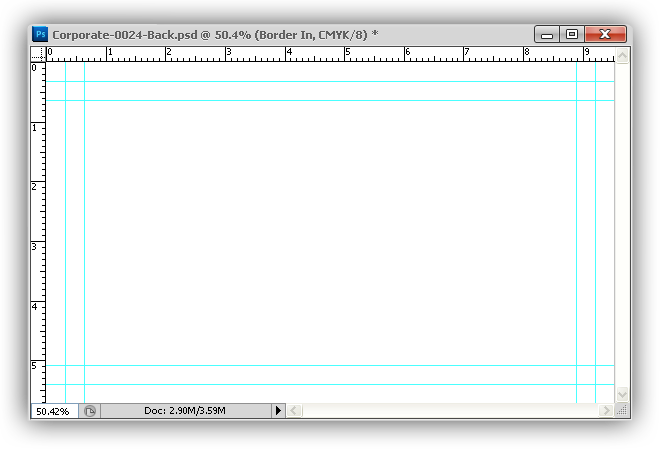
Gunakan Ruler tool untuk membuat batas. Jika belum tampil, klik menu View – Rulers (Ctrl+R)
Bulatlah seperti gambar di bawah ini

Langkah 2
Buat Layer baru dengan cara klik Layer – New – Layer (Sift+Ctrl+N). kasih nama Border in
Lakukan lagi langkah diatas dan beri nama Border out
dan ubah warnanya jadi dark gray, #111111.

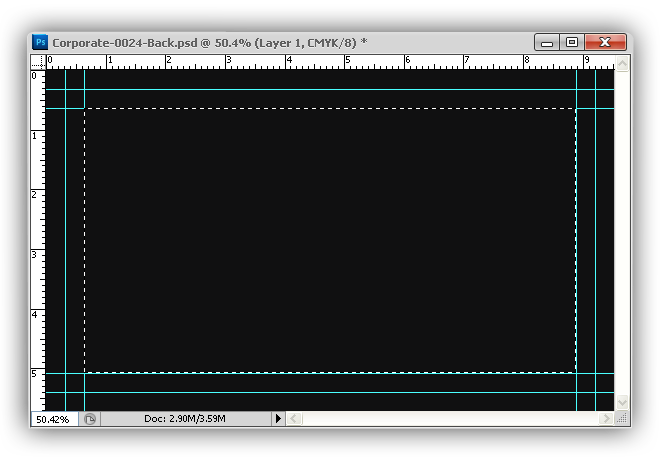
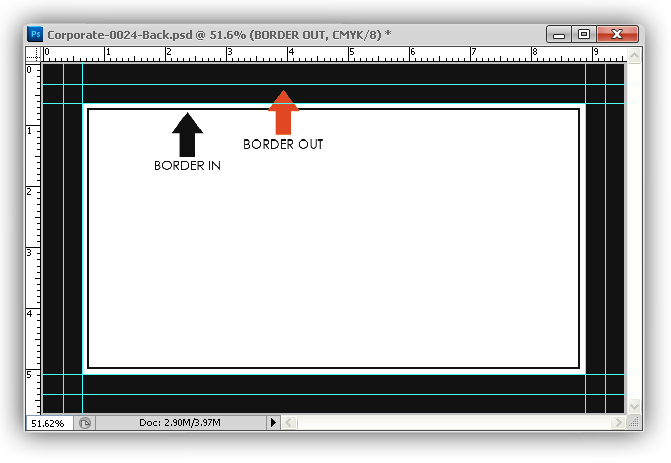
Klik layer Border out. Select All dengan cara Select – All (Ctrl+A), lalu klik Select – Transform Selection atur seperti gambar di bawah ini

Tekan tombol Delete, dan hilangkan selection dengan cara Select – deselect (Ctrl+D).

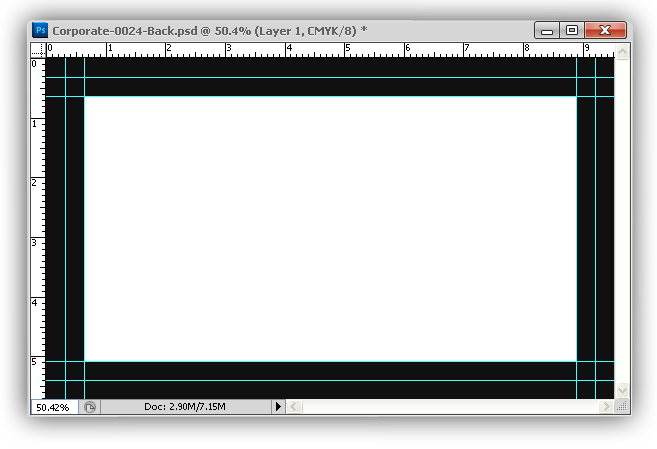
Lanjut, klik layer Border in dan lankukan lagi langkah-langkah diatas sehingga menjadi seperti ini

Langkah 3
Masukan Logo perusahaan kalian dan nama/keterangan, seperti contoh gambar ini

Bagian depan kartu nama sudah jadi dan kita lanjut untuk membuat bagian belakangnya
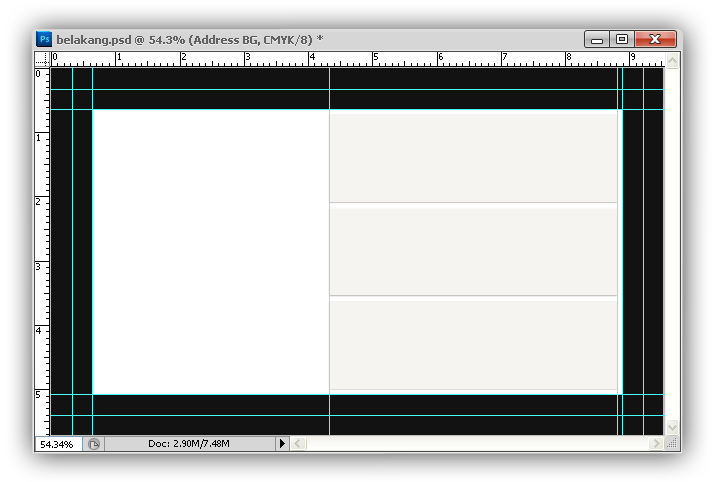
Langkah 4
Langkah selanjutnya gunakan Rectangle Tool (U).

lalu ke Blending Option caranya Layer – Layer Style – Blending Options.
Atur Color overlay dengan warna #f6f4f0

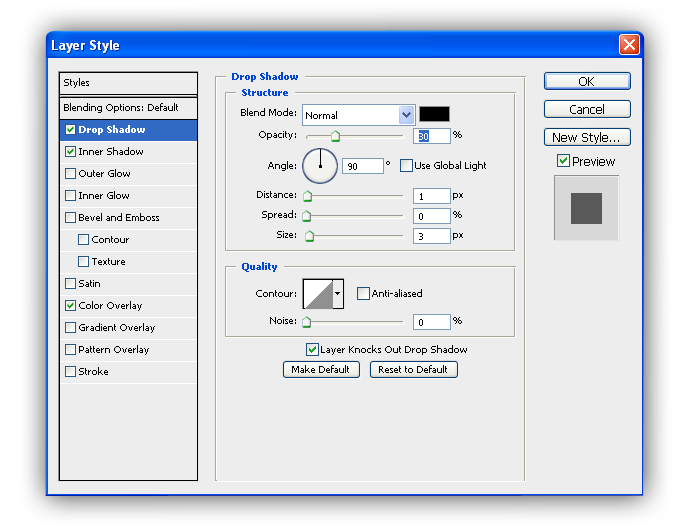
Drop Shadow warna hitam dengan Opacity 30%, Distance 1, Spread 0, dan Size 3

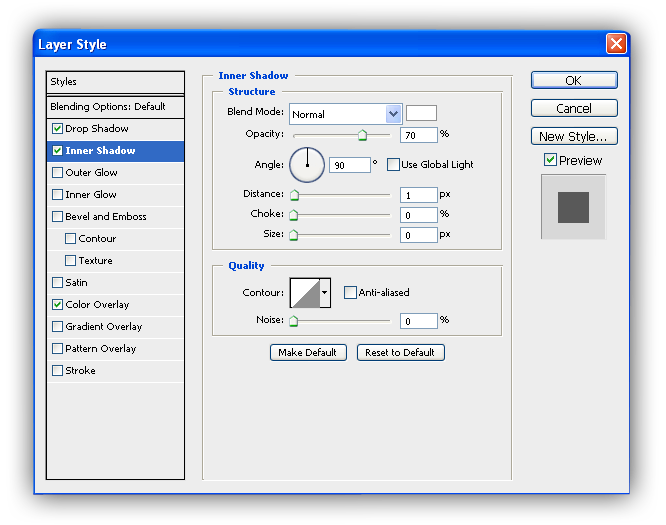
Dan Inner Shadow dengan warna putih, Opacity 70%, Distance 1, Spread 0, dan Size 0

Akan terlihat seperti ini

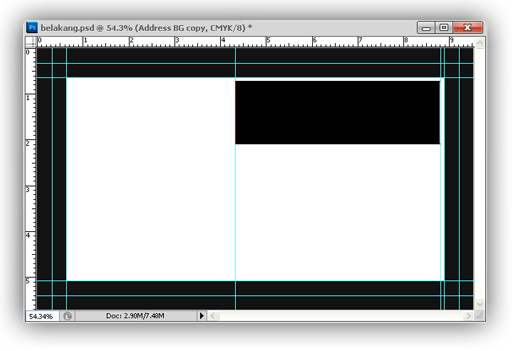
Ulangi langkah diatas untuk hasil seperti gambar di bawah ini

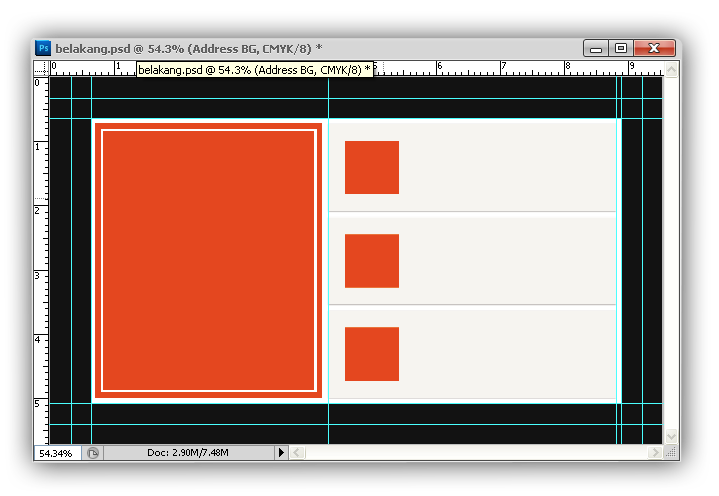
Langkah 5
Langkah selanjutnya gunakan Rectangle Tool (U).
Gunakan warna merah.

Langkah 6
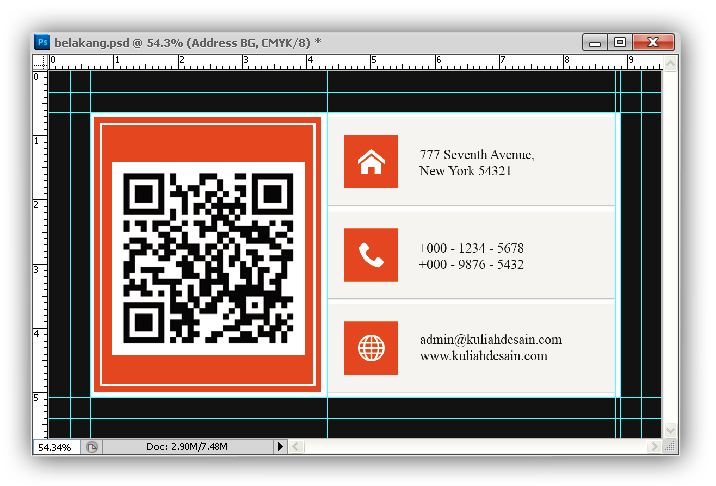
Masukan Icon Alamat, Telephon, Web, Kode QR kalian dan tulis keteranganya.

Selesai…

Desain Kartu Nama Menggunakan Photoshop
__________________________________________________________________
1. Penjelasan Menu Toolbar di Photoshop
2. Apa Itu Photoshop
3. Tips Photoshop Layer
4. Penjelasan Tool Pada Photoshop
5. Fitur Phothoshop
6. Cara Menggunakan Magic Wand di Photoshop
7. Cara Menghaluskan dan Memutihkan Kulit Wajah
8. Cara Membuat Animasi Bergerak Denagan Photoshop
9. Membuat Desain T-Shirt Kaos dengan Photoshop
10. Cara Manipulasi Foto/ Objek Didalam Gelas di Photoshop
11. Desain Kartu Nama Menggunakan Photoshop
12. Cara Membuat Bingkai di Photoshop
13. Tutorial Cara Mudah Membuat WPAP dengan Photoshop
14. Membuat Desain Pamflet dengan Photoshop
15. Cara Membuat Karikatur dengan Photoshop.
__________________________________________________________________
__________________________________________________________________

Tidak ada komentar:
Posting Komentar