Banyak
layanan online gratis yang menyediakan jasa pembuatan animasi gif yang
bergerak. Namun saya akan mencoba membuat tutorial secara manual dengan
menggunakan program adobe photoshop untuk membuat animasi gif ini. Biasanya
gambar animasi ini sering digunakan oleh advertiser untuk pembuatan banner
animasi bergerak dan gambar bannernya juga bagus-bagus. Nah kita mulai saja
tutorial Cara Membuat Animasi Bergerak
Dengan Photoshop dibawah ini. Saya akan bahas berikan cara
sederhana dan mungkin ini merupakan dasar dalam pembuatan banner / gambar
animasi gif.
Cara membuat animasi gif dengan photoshop
1. Buka adobe photoshop
2. Buat layer baru atau tekan Ctrl+N dan warna background hitam
3. Pada pallet klik Create a new layer
4. Pada toolbox klik Brush tool (B) dan ambil gambar brush untuk diletakkan ke background, terlebih dahulu ubah warna set foreground color misalnya warna merah seperti ini
5. Pada menubar klik Layer Layer Style Gradient Overlay. Ubahlah Style menjadi Radial dan nilai Scale menjadi 10% seperti ini
6. Sehingga menjadi seperti ini
7. Duplikat layer 1 dengan cara tekan Ctrl+J sehingga sekarang ada layer 1 copy
8. Lalu pada pallet layer, klik Add a layer style
9. Ubah Style menjadi Radial dan Scale menjadi 20%
10. Sehingga menjadi seperti ini
11. Nah selanjutnya lakukan duplikat layer sampai ada layer 14 copy. Naikkan nilai Scale dari 20 menjadi 30, 40, 50 dan seterusnya sampai 150%.
12. Selanjutnya akan membuat animasi / animation, caranya pada menubar klik window => Animation
13. Sehingga akan terlihat seperti ini
14. Lalu pada pallet layer, matikan tanda seperti mata semua dari layer 1 copy sampai dengan layer 14 copy kecuali layer 1 dan background, lihat gambar dibawah ini
15. Pada animation (Frames), klik Duplicates selected frames untuk menggandakan
16. Dan pada pallet layer, matikan tanda mata pada layer 1 sampai layer 14 copy kecuali layer 1 copy dan background
17. Lakukan cara yang sama seperti contoh pada point ke 15 dan 16 yaitu sampai layer 14 copy, sehingga akan terlihat ada 15 frames, seperti ini
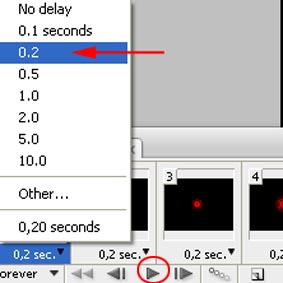
18. Selanjutnya klik frames 1 dan ubah nilai delay menjadi 0,2 second. Lakukan juga pada frames 2 sampai dengan frames 15

19. Nah untuk menjalankan animasi, klik tombol Play yang ada di tengah
20. Lalu simpan hasilnya dengan cara pada File => Save for web & devices dan beri nama animasi gif
21. Kalau dibuka maka hasilnya seperti ini
Memang
terlihat agak rumit tapi kalau anda tekun pasti bisa juga cara membuat animasi gif dengan
photoshop ini, selamat mencoba dan semoga bermanfaat.
__________________________________________________________________
1. Penjelasan Menu Toolbar di Photoshop
2. Apa Itu Photoshop
3. Tips Photoshop Layer
4. Penjelasan Tool Pada Photoshop
5. Fitur Phothoshop
6. Cara Menggunakan Magic Wand di Photoshop
7. Cara Menghaluskan dan Memutihkan Kulit Wajah
8. Cara Membuat Animasi Bergerak Denagan Photoshop
9. Membuat Desain T-Shirt Kaos dengan Photoshop
10. Cara Manipulasi Foto/ Objek Didalam Gelas di Photoshop
11. Desain Kartu Nama Menggunakan Photoshop
12. Cara Membuat Bingkai di Photoshop
13. Tutorial Cara Mudah Membuat WPAP dengan Photoshop
14. Membuat Desain Pamflet dengan Photoshop
15. Cara Membuat Karikatur dengan Photoshop.
__________________________________________________________________
__________________________________________________________________




















Tidak ada komentar:
Posting Komentar